One year after Google Maps API pricing changes took effect, how are website developers and owners faring? What difficulties are we facing and what workarounds exist? In this post I’ll breakdown some of the confusion and explain how to install a free Embedded Google Map as well as how to create a new Google Maps API Key.
Back-story
In the summer of 2018 Google sent shockwaves through the online developer community after announcing that the company would charge for use of its mapping APIs–tools developers use to build programs.
Google began charging developers for every call their app or website made to Google’s Maps API server. That means that every time a user loads a webpage or an app displaying a Google Map using an API key, Google charges the owner of that API key.
This caused a lot of confusion and consternation. Developers were less than enthused; until then, most uses of Google’s APIs fell under a development license that was free for up to 25,000 map views per day. Numerous apps and websites had been developed under the assumption that access to these APIs would remain inexpensive. Now suddenly there were fees. Steep fees. In some cases, a roughly 1400% increase in fees.
Google’s New Maps API Pricing
| SKU | $200 monthly credit Equivalent free usage |
Monthly volume range (Price per thousand) |
||
|---|---|---|---|---|
| 0—100,000 | 100,001-500,000 | 500,001+ | ||
| Mobile Native Static Maps | Unlimited loads | $0.00 | $0.00 |
Contact Sales for volume discounts. |
| Mobile Native Dynamic Maps | Unlimited loads | $0.00 | $0.00 | |
| Embed | Unlimited loads | $0.00 | $0.00 | |
| Embed Advanced | Up to 14,000 loads | $14.00 | $11.20 | |
| Static Maps | Up to 100,000 loads | $2.00 | $1.60 | |
| Dynamic Maps | Up to 28,000 loads | $7.00 | $5.60 | |
| Static Street View | Up to 28,000 panos | $7.00 | $5.60 | |
| Dynamic Street View | Up to 14,000 panos | $14.00 | $11.20 | |
However, you may also notice the top three line-items in the table:
- Mobile Native Static Maps
- Mobile Native Dynamic Maps
- Embed
These all remain free under 500,000 calls per month. Yep, that’s right. Free.
There was a lot of confusion centered around the pricing of these three items. The first two have to do with using Maps for mobile app development. The third item above, embed, is the most pertinent to us at Big Boom Design. Because we focus on building small business websites, the free embed option is a great choice for many of our clients who simply need to display a single location.
Embed a Free Google Map
The Embed Map option is great for websites that don’t require customized map views, multiple location plotting, or directional services. If you or your client simply need a map with one location marker, this option is for you.
7 Easy Steps for Embedding a Google Map
- Point your browser to Google Maps.
- Enter the street address you wish to display and plot it on the map.
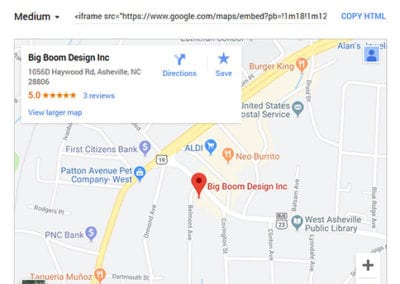
- Click the Share button.
- Select Embed a map at the top of the Share dialog.
- You can select what size you’d like your map to be in the top left.
- Once you’re satisfied with the look, copy the <iframe> html that is generated.
- Finally, paste the <iframe> wherever you like on your site. Ex: footer, contact page, about page, etc.
Great you’re done. No fuss. No charges. It’s that easy.
Create a Google Maps API Key
For developers who’ve created apps or websites that require custom views, multiple location plotting, or one of the other paid-per-use services, you’ll still need an API key and you’re now subject to the pricing listed in the table above. Follow the steps below to create an API key and apply it to your website.
- Login to a Google account you wish to associate your API key with. Once logged in visit the Google Developers Console.
- Select Create a project from the dropdown and click continue.
- On the next screen you’ll be asked to name your project. We recommend using the name of your website.
- Scroll to Key restrictions > Application restrictions and select HTTP referrers (websites). Under Accept requests from these HTTP referrers (web sites) follow the instructions to enter your website’s domain. If you wish to include all subdomains, precede the domain by an asterisk. Ex: *.mywebsite.com. Be sure to include the trailing asterisk—doing this will include all subpages of your website.

- Select API restrictions. Here you will restrict which Google APIs can be called from your website. At Big Boom Design we usually use Geocoding API and Maps JavaScript API. Once you’ve made your selection, click the Create button.
- You’ll be taken to your APIs credentials page and a pop-up will display your new project’s API key. Copy the key and add it to your project as needed.
A Handful Helpful Tips
To wrap-up here are a few helpful tips for developers and site owners faced with paying higher prices for map services:
- If you need to reference map data on multiple pages consider replacing your map with a link to an AJAX pop-up or a separate page containing a map. This way the map data will only be called if a user intentionally requests the data by clicking a link.
- Remove maps from footers and other global elements that load on every page, or only use free embedded maps for these purposes.
- Review your mapping requirements and decide if your project truly relies on use of Google Maps APIs. Often, projects only require a basic embedded map.